
ExpressJS Overview
In this article, we’ll see ExpressJS Overview.
Table of Contents
What is ExpressJS
Express.js is a web application framework for Node.js, released as free and open-source software under the MIT License. It is designed for building web applications and APIs.
Many popular node.js frameworks are built on express.js. see list here: https://expressjs.com/en/resources/frameworks.html
Express is a minimal and flexible Node.js web application framework that provides a robust set of features for web and mobile applications.
ExpressJS is a NodeJS framework. It uses the Model-View-Controller pattern typical of Frameworks like Ruby on Rails, Django, and Joomla. It is a backend framework.
Features of Express.js
- Server-side programming language for the web and for mobile
- Templating designs
- Express can build single-page websites, multipage websites, and hybrid mobile apps.
- It can build a common backend for web applications
- It can also be used to build APIs (Application Programming Interfaces)
- It comes with two templating engines Jade and EJS that are responsible for managing the flow of data into the website structure.
- MVC pattern – Express.js supports the Model-View-Controller architecture and is really helpful when it comes to developing websites in the model-driven format
- It’s a cross-platform language so is not limited to any one particular operating system platform.
- It helps you create complex applications quickly.
Express.js Installation
You should have preinstalled Node.js
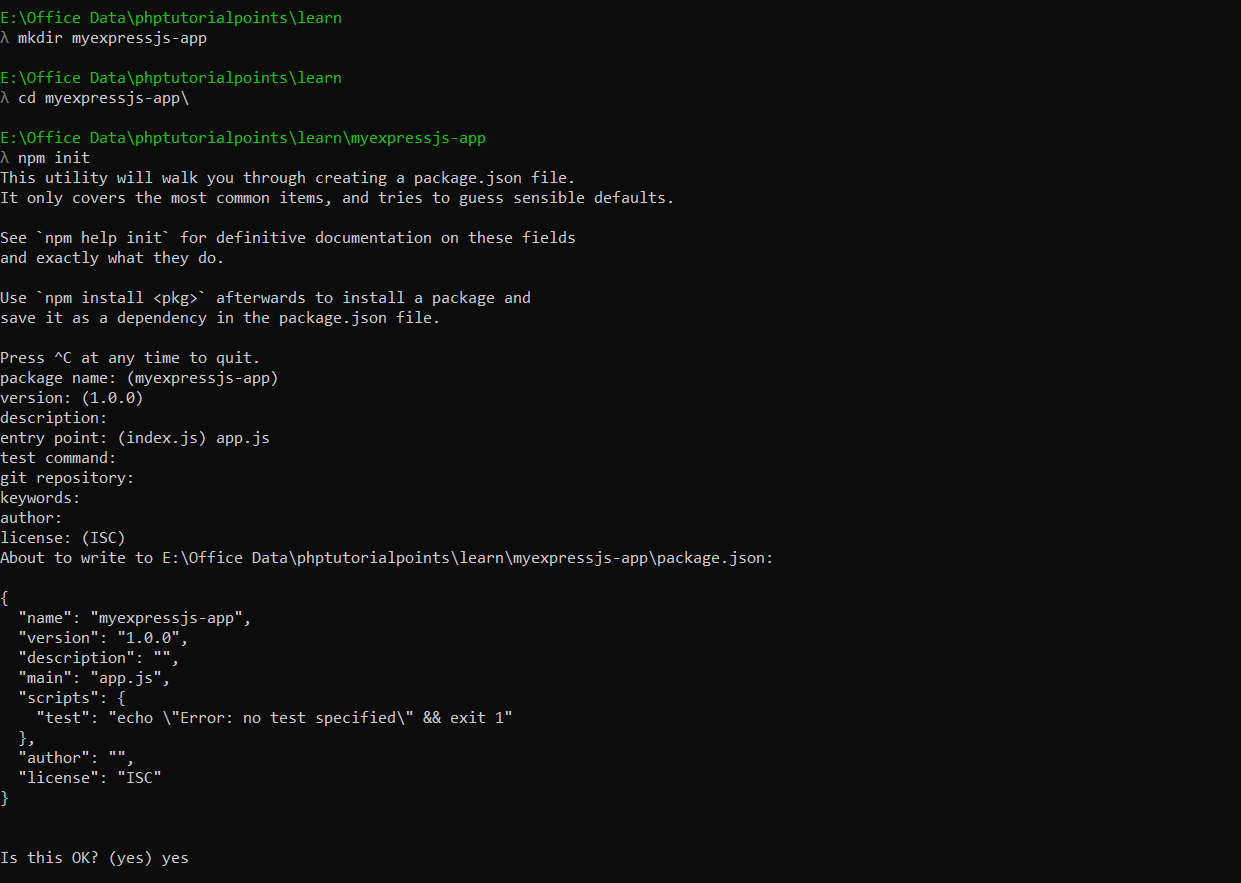
Step 1: Create an application directory and go to the directory path in your terminal. Run the “mkdir myexpressjs-app” in your
terminal to create a directory and run “cd myexpressjs-app” to go to that directory
Step 2: Run the “npm init” command in your terminal to create a package.json file for your application. It will ask you for
a number of things, such as the name and version of your application. you can keep default names.
but, on the “entry point: (index.js)” step, Enter app.js, or whatever you want the name of the main file to be.
If you want it to be index.js, hit RETURN to accept the suggested default file name.
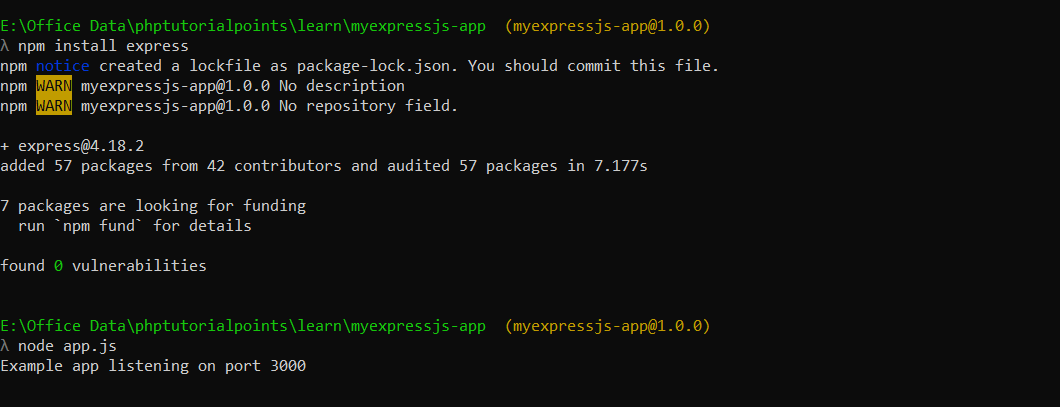
Step 3: After completing the above step, the package.json file is created. Now, run the “npm install express” command to install
express.js. see below screenshot


Step 4, After installing express.js, add the following code to the app.js file to create a basic “hello world” application
const express = require('express')
const app = express()
const port = 3000
app.get('/', (req, res) => {
res.send('Hello World!')
})
app.listen(port, () => {
console.log(`Example app listening on port ${port}`)
})
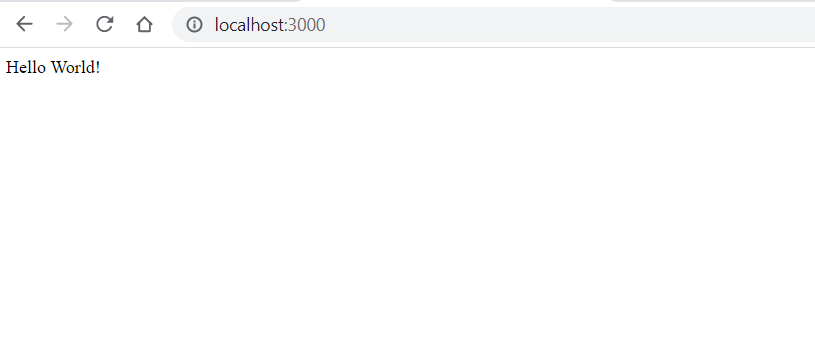
Step 5: Run the “node app.js” command to run your application and open “http://localhost:3000/” in your browser to
see the output. see below screenshot

That’s it.
If you have any trouble, then you can watch the express.js installation video here:
Advantages and Disadvantages of Express.js
Advantages
- You would be able to get fast application development experience with Express.js.
- You would be able to handle requests efficiently as it offers you the support of I/Q request handling.
- Express.js has a vast, highly supportive open-source community.
- You would be able to integrate several third-party applications and services with Express.js.
Disadvantages
- Event-driven nature (callbacks)
- Code organization
- It’s not big on security
- Its error messages are usually unhelpful
References:
- https://www.techomoro.com/what-are-the-benefits-of-using-express-js-for-backend-development/
- https://expressjs.com/
I hope this article helps!