Fiber Overview
In this article, we’ll see a Fiber Overview.
Table of Contents
In the world of web development, delivering seamless and responsive user experiences is paramount. As web applications become more complex, traditional rendering approaches often fall short in providing optimal performance. Enter Fiber, a groundbreaking reimplementation of React’s reconciliation algorithm that revolutionizes concurrent rendering.
What is Fiber
Fiber is an Express-inspired web framework built on top of Fasthttp, the fastest HTTP engine for Go.
It focuses on extreme performance and low memory footprint.
It provides a robust routing mechanism and middleware is built-in for most tasks, simplifying serving static assets or connecting to a database.
Benefits of Fiber
- Seamless Cross-Platform Support: It is designed to work seamlessly across different platforms, including web browsers, mobile devices, and even server-side rendering environments. This versatility allows developers to build consistent and high-performing applications that can be deployed across various platforms without sacrificing performance or user experience.
- Enhanced Accessibility: It places a strong emphasis on accessibility, ensuring that web applications built with the framework are accessible to a wide range of users, including those with disabilities. By adhering to web accessibility standards and providing built-in accessibility features, It enables developers to create inclusive applications that can be used by all individuals, regardless of their abilities.
- Intelligent Resource Management: It includes intelligent resource management capabilities that optimize the allocation and utilization of system resources. It dynamically adjusts resource allocation based on the application’s needs, ensuring efficient usage of CPU, memory, and network resources. This results in improved overall system performance and scalability, especially in resource-intensive applications.
- Advanced DevTools and Debugging: It provides a robust set of developer tools and debugging capabilities that aid in the development and troubleshooting process. The framework’s DevTools offer insightful performance metrics, component hierarchy visualization, and real-time debugging features, making it easier for developers to identify and resolve issues, optimize performance, and fine-tune their applications.
- Seamless Integration with Existing Ecosystem: It is designed to seamlessly integrate with existing libraries, frameworks, and tools within the JavaScript ecosystem. Whether you are using popular state management libraries, routing solutions, or testing frameworks, It allows you to leverage your existing knowledge and resources, enabling a smooth transition and minimizing the learning curve.
- Efficient Server-Side Rendering (SSR): It excels in server-side rendering scenarios, making it an ideal choice for applications that require fast initial load times and enhanced search engine optimization (SEO). By efficiently pre-rendering components on the server, It improves performance and enables search engines to easily crawl and index the content, resulting in improved visibility and discoverability of your web application.
- Future-Proof Architecture: It is built with a forward-thinking mindset, considering the evolving needs and trends in web development. Its modular and extensible architecture allows for easy adoption of future enhancements and updates, ensuring that your applications remain up to date with the latest best practices and performance optimizations.
Installation:
Step 1: You should have preinstalled Go programming language of version 1.14 or later. You can get it from https://go.dev/dl/
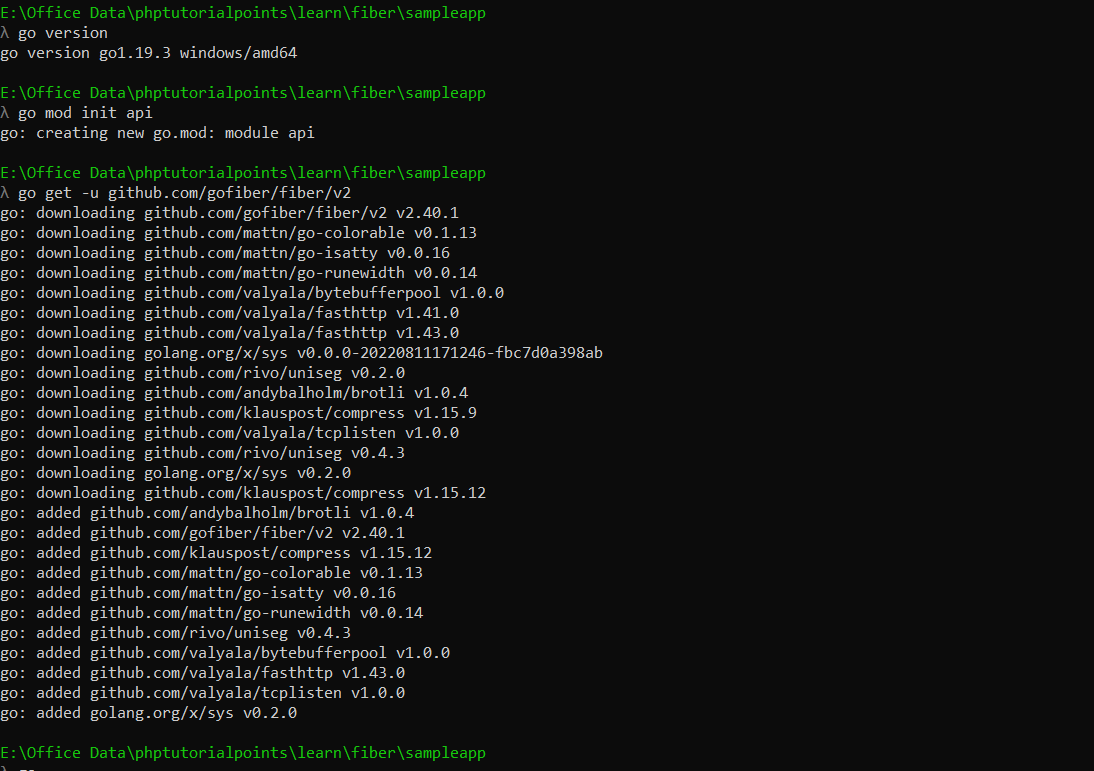
Step 2: Once go is installed, you can check if it is installed or not by running the “go version” command in your terminal
Step 3: Let’s initialize the project by running the “go mod init api” command in your terminal.
Step 4: After initializing the project, we’ll install fiber by running the “go get -u github.com/gofiber/fiber/v2” command in the terminal. see below screenshots

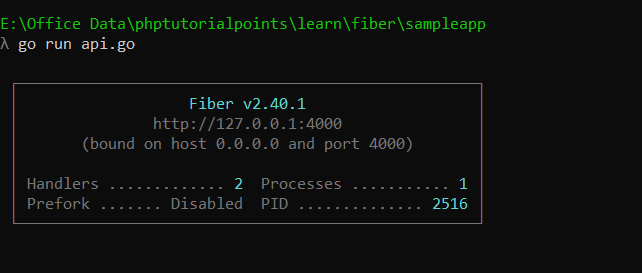
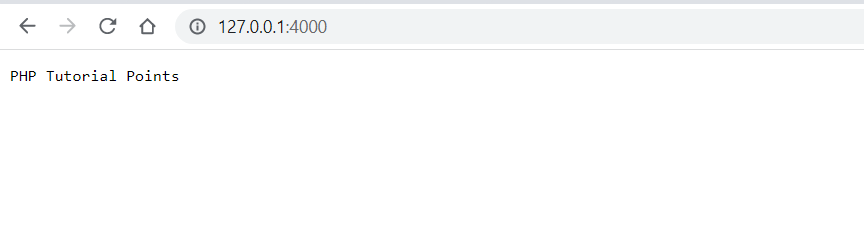
Step 5: Now, go fiber is installed. so, we’ll create a basic application that prints the “PHP Tutorial Points” message. Create a file called “api.go” and add the following code to file
package main
import "github.com/gofiber/fiber/v2"
func main() {
app := fiber.New()
app.Get("/", func(ctx *fiber.Ctx) error {
return ctx.SendString("PHP Tutorial Points")
})
app.Listen(":4000")
}