
GraphQL with WordPress: Helpful Guide
In this article, we’ll see about GraphQL with WordPress.
Table of Contents
As the world of web development evolves, new technologies and tools emerge to streamline the process and enhance user experiences. One such technology that has gained considerable attention in recent years is GraphQL.
Originally developed by Facebook, GraphQL is an open-source query language for APIs that offers significant benefits for developers, including increased efficiency, flexibility, and improved data fetching capabilities.
We will explore the power of GraphQL and how you can leverage it to supercharge your WordPress development.
WordPress is the most popular content management system (CMS) in the world, and GraphQL is a modern API query language. By using GraphQL with WordPress, you can build more powerful and flexible applications.
What is GraphQL?
GraphQL stands for Graph Query Language. Graph, meaning “Application Data Graph”. So, GraphQL is a specification for a Query Language for interacting with API data as a data graph.
GraphQL is a query language for APIs that describes the data you want in a declarative way. This makes it easier for clients to get the data they need, without having to know how the data is stored or how it is structured.
GraphQL isn’t tied to any specific database or back-end technology, instead, GraphQL can be used with existing code and data. In the case of WPGraphQL, that existing code and data is WordPress.
WPGraphQL is a free, open-source WordPress plugin that provides an extendable GraphQL schema and API for any WordPress site.
Why use GraphQL with WordPress?
There are several reasons why you might want to use GraphQL with WordPress:
- Efficient Data Fetching: Using GraphQL with WordPress, the client makes declarative queries, asking for the exact data needed, and exactly what was asked for is given in the response, nothing more. This allows the client to have control over their application and allows the GraphQL server to perform more efficiently by only fetching the resources requested.
- Nested Resources: GraphQL queries allow access to multiple root resources, and also smoothly follow references between connected resources. While a typical REST API would require round-trip requests to many endpoints, GraphQL APIs can get all the data your app needs in a single request.
- Performance: GraphQL can be more performant than REST APIs because it only returns the data that is requested.
- Future-proofing: GraphQL is a newer technology than REST, and it is likely to become more popular in the future.
How to use GraphQL with WordPress
There are a few different ways to use GraphQL with WordPress. One way is to use a plugin like WPGraphQL. This plugin adds a GraphQL API to your WordPress site, so you can query data using GraphQL.
Another way to use GraphQL with WordPress is to use a headless CMS. A headless CMS is a CMS that decouples the content from the presentation layer. This means that you can use any frontend framework or library to build your application, and you can use GraphQL to query the data from the CMS.
We’ll go with the WPGraphQL plugin.
Once you installed the WPGraphQL plugin from https://wordpress.org/plugins/wp-graphql/ and activate it on your website, Open the GraphiQL IDE by clicking the “GraphiQL IDE” button in your WordPress Admin Bar.
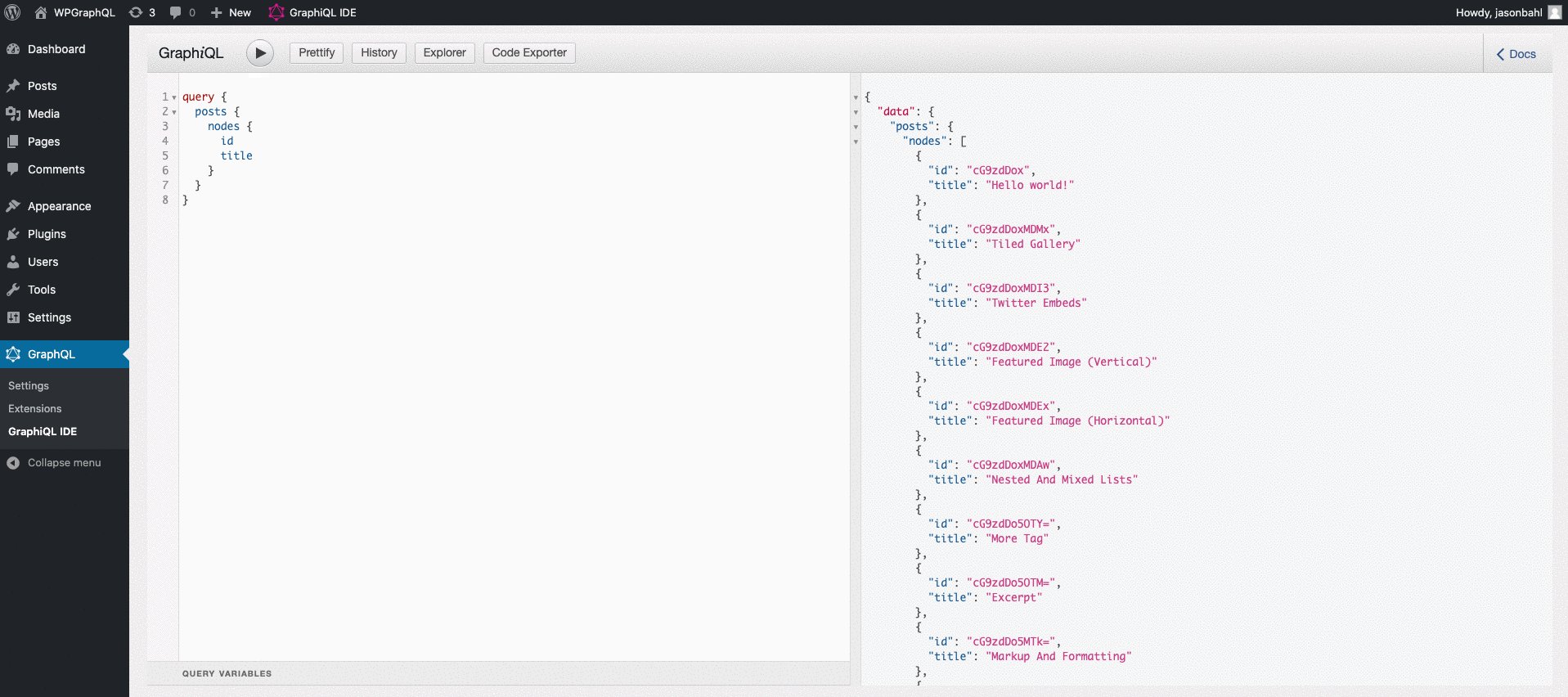
It will take you to the GraphiQL IDE page like the following screenshot.

Write Your First WPGraphQL Query
In the left pane, select the grayed-out text and delete it.
Then paste in the following:
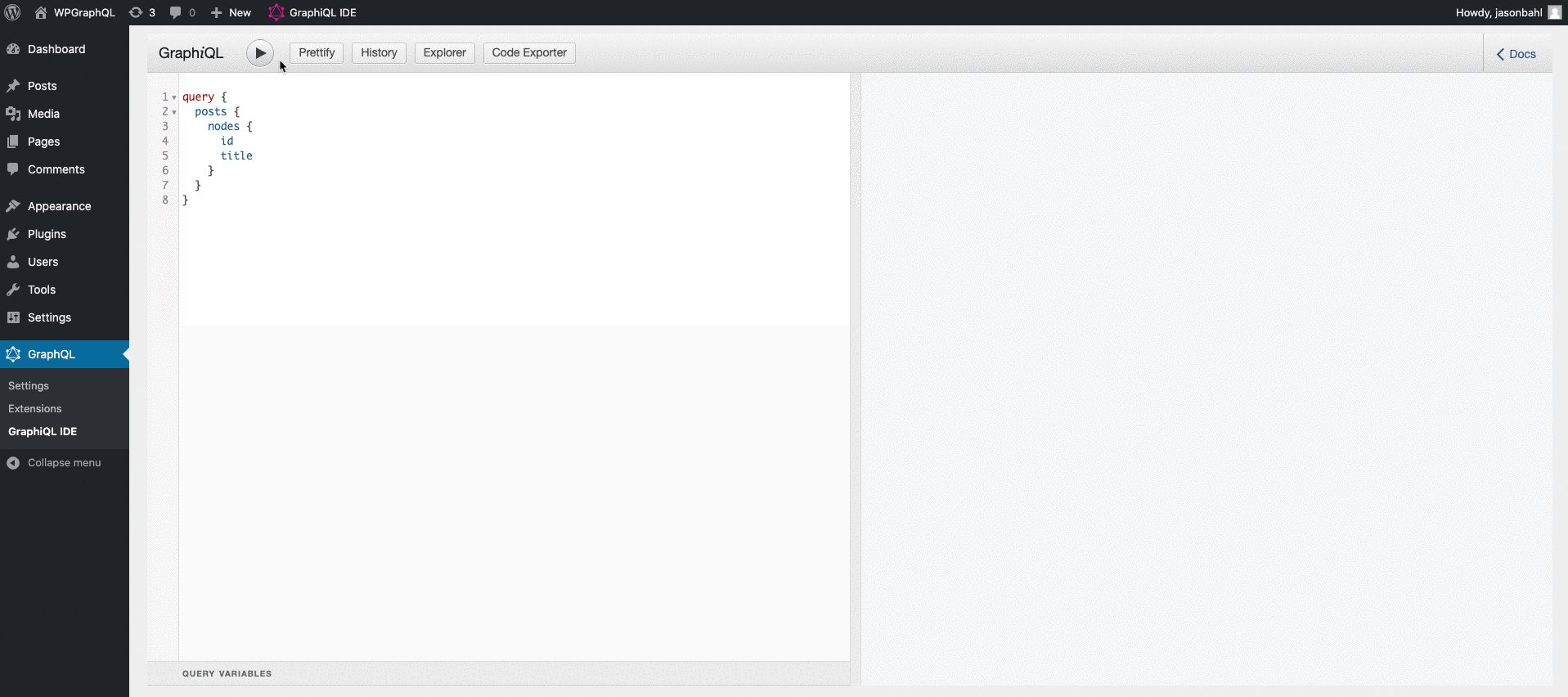
query {
posts {
nodes {
id
title
}
}
}
Then click the “Play” button to execute the query.
Your Query will be sent to your site’s WPGraphQL API endpoint and will return results that match the data that you asked for.

Above is a sample example of how to use WordPress with GraphQL. You can also follow the below video for installation and demo :
Advantages and Disadvantages of GraphQL with WordPress
Advantages
- Reduced over-fetching and underfetching: GraphQL allows you to specify exactly the data you need, which can help to reduce the amount of data that is transferred between your client and server. This can improve performance and reduce bandwidth usage.
- Single API endpoint: GraphQL uses a single API endpoint, which can make it easier to develop and maintain your API.
- Flexibility: GraphQL is a very flexible query language, which allows you to customize your queries to meet the specific needs of your application.
Disadvantages
- Complexity: GraphQL can be more complex to learn and use than REST APIs.
- Caching: GraphQL does not natively support caching, so you will need to implement your own caching solution.
- Security: GraphQL can be more vulnerable to security attacks than REST APIs.
Conclusion
GraphQL is a powerful API query language that can be used with WordPress to build more powerful and flexible applications. If you are looking for a way to improve the performance or flexibility of your WordPress site, then you should consider using GraphQL.
Integrating GraphQL into your WordPress development workflow can revolutionize the way you interact with and retrieve data from your WordPress site.
The efficiency, flexibility, and improved developer experience offered by GraphQL make it a powerful tool for enhancing your WordPress applications.
By adopting plugins like WPGraphQL, you can harness the potential of GraphQL within the familiar WordPress ecosystem and unlock a whole new level of development possibilities. So, start exploring GraphQL and elevate your WordPress development to new heights.
References:
I hope this blog post has helped you learn more about using GraphQL with WordPress. If you have any questions, please feel free to leave a comment below.