
KeystoneJS Introduction
In this article, we’ll see KeystoneJS Introduction.
Table of Contents
In the realm of web development, finding the perfect balance between flexibility, productivity, and scalability can be a daunting task. Fortunately, KeystoneJS, an open-source Node.js-based content management system and web application framework, has emerged as a game-changer in the industry.
We’ll take you on a journey through the remarkable features and capabilities of KeystoneJS, and how it empowers developers to build robust, customizable, and efficient web applications. Get ready to unlock the full potential of web development with KeystoneJS.
What is KeystoneJS:
KeystoneJS is an Open Source, NodeJS based CMS and Web Application Platform created by Jed Watson in 2013. Keystone applications are database-driven. More specifically, the database is MongoDB — a NO-SQL Document store database, and the Node framework underneath is ExpressJS.
https://expressjs.com/
https://www.mongodb.com/what-is-mongodb
Features
KeystoneJS provides a standardized set of components that allows developers to build web applications quickly with JavaScript. It has a number of features that make it a worthy framework to consider when looking for a good tool for your next project.
- Session Management: It ships with session management and authentication features out of the box.
- Routing: It provides a router that allows you to express how your web application or API routes should look like.
- Form Validation: It provides form validation out of the box.
- Modularity: It configures Express for you. It also uses Mongoose to connect seamlessly with MongoDB and it separates views, routes, and templates nicely by providing their specific directories.
- Admin UI: It has an auto-generated Admin UI that saves you a lot of time and makes managing data from your database so easy.
- Email Administration: With It, you can set up, preview, and send template-based emails for your application seamlessly. It offers a Mandrill integration out of the box.
- Community and Support: It boasts a vibrant community of developers, which contributes to its ongoing growth and improvement. We’ll explore the various resources available, including documentation, forums, and GitHub repositories, that can assist you in overcoming challenges and expanding your knowledge
- Performance and Scalability: As your web application grows, performance and scalability become crucial factors. It is built with performance in mind, utilizing caching mechanisms, optimized database queries, and asynchronous processing to ensure fast response times.
- Customization and Extensibility: It truly shines when it comes to customization and extensibility. We’ll dive into the KeystoneJS plugin ecosystem, which offers a wide range of pre-built plugins to enhance your application’s functionality.
Installation:
Use Keystone Yeoman Generator
Run the following command in your terminal to install the powerful Yeoman generator for KeystoneJS:
npm install -g generator-keystone
Create a blog directory and cd into it.
mkdir blog && cd blog
Now, run the generator.
yo keystone
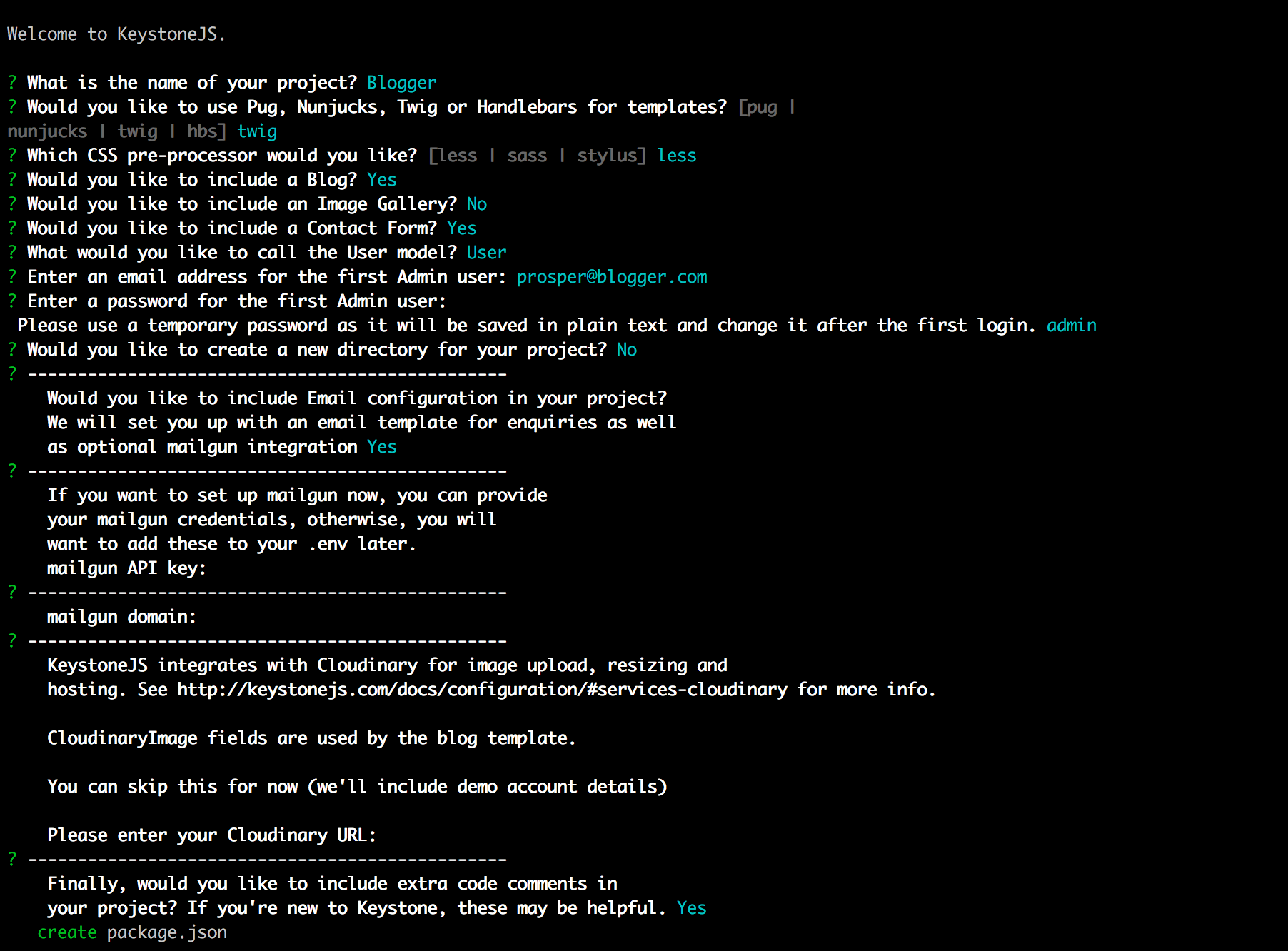
A wizard comes up and several questions are asked, including if you want a blog, image gallery, and contact form. Answer the questions like I did in the image below:

Go ahead and run your newly created project with the following command:
node keystone
The blog should run on port 3000 by default. Check out your new blog on http://localhost:3000.
Advantages and Disadvantages
Advantages:
- Basic services and tools
- Great sandbox for various Nodejs
- Great API and CMS
- Fast on V8
- Similar to WordPress
- Integration facilities
- Mean stack
- Rapid Development
- Use Mongo dB
- Easy setup
Disadvantages:
- Don’t have a built-in roles system
- Difficult for some developers with No MVC
- No default option to add pages in Admin Panel
In this blog post, we’ve embarked on a journey through the extraordinary capabilities of KeystoneJS, a versatile and powerful web application framework. From its simplicity and flexibility to its content management system, customization options, performance optimization, and thriving community, KeystoneJS empowers developers to build high-quality web applications efficiently. So, if you’re seeking a framework that combines ease of use with extensive customization, look no further than KeystoneJS. Embrace the power of KeystoneJS and revolutionize your web development experience today.
I hope this article helps you understand KeystoneJS overview.