
The Complete Guide to React Component Lifecycle
In this article, we’ll see React component Lifecycle.
Table of Contents
In the vibrant orchestra of React development, components take center stage, harmonizing to create engaging user interfaces. Behind the scenes, a choreographed dance unfolds through the intricate lifecycle hooks of these components.
We will embark on a musical journey, exploring the melodic phases and hooks that compose the symphony of React component lifecycles.
From the rise of mounting to the rhythmic updates and graceful finales, we’ll discover how each hook adds depth, flexibility, and personalization to your React applications.
React component Lifecycle
One of the most valuable parts of React is its component lifecycle — so understanding exactly how components function over time is instrumental in building a maintainable application.
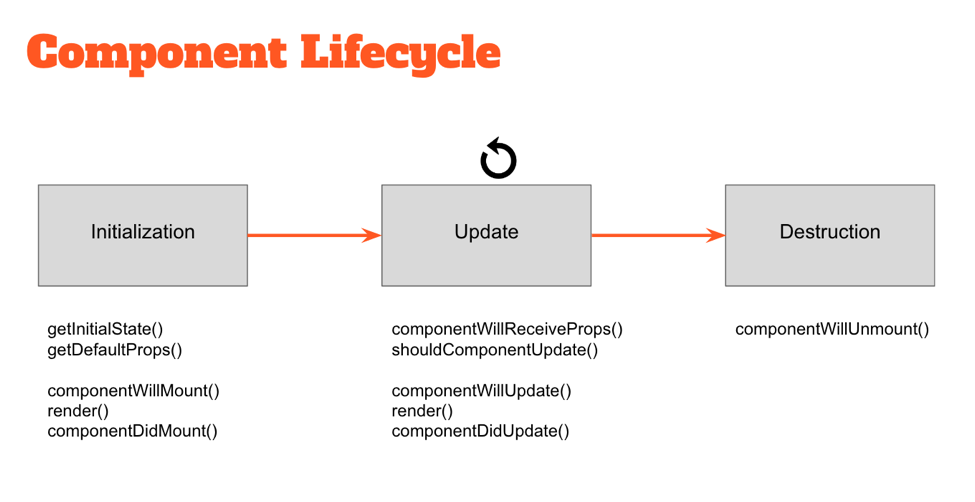
High-Level React Component Lifecycle
At the highest level, React components have lifecycle events that fall into three general categories:
- Initialization
- State/Property Updates
- Destruction
Every React component lifecycle defines these events as a mechanism for managing its properties, state, and rendered output.
Some of these events only happen once, others happen more frequently; understanding these three general categories should help you clearly visualize when certain logic needs to be applied.
For example, a component may need to add event listeners to the DOM when it first mounts. However, it should probably remove those event listeners when the component unmounts from the DOM so that irrelevant processing does not occur.
class MyComponent extends React.Component {
// when the component is added to the DOM...
componentDidMount() {
window.addEventListener('resize', this.onResizeHandler);
}
// when the component is removed from the DOM...
componentWillUnmount() {
window.removeEventListener('resize', this.onResizeHandler);
}
onResizeHandler() {
console.log('The window has been resized!');
}
}
Low-Level React Component Lifecycle
Within these three general buckets exist a number of specific lifecycle hooks — essentially abstract methods — that can be utilized by any React component to more accurately manage updates.
Understanding how and when these hooks fire is key to building stable components and will enable you to control the rendering process (improving performance).
Take a look at the diagram above. The events under “Initialization” only happen when a component is first initialized or added to the DOM.
Similarly, the events under “Destruction” only happen once (when the component is removed from the DOM). However, the events under “Update” happen every time the properties or state of the component change.
For example, components will automatically re-render themselves any time their properties or state change.
However, in some cases a component might not need to update — so preventing the component from re-rendering might improve the performance of our application.
class MyComponent extends React.Component {
// only re-render if the ID has changed!
shouldComponentUpdate(nextProps, nextState) {
return nextProps.id === this.props.id;
}
}
Conclusion
By understanding the React component lifecycle, you can better understand how React works and how to use it to create dynamic and interactive user interfaces.
Here are some additional tips for using the React component lifecycle:
- Use the
shouldComponentUpdate()method to prevent unnecessary re-rendering. - Use the
getDerivedStateFromProps()method to update the component’s state based on changes to its props. - Use the
componentWillUnmount()method to clean up any resources that the component is using. - Use the
componentDidCatch()method to handle errors gracefully.
By following these tips, you can write more efficient and reusable React components.
In the captivating world of React development, the lifecycles of components compose a harmonious symphony.
From the grand birth of mounting to the rhythmic updates and graceful finales, each hook adds depth, flexibility, and personalization to your React applications.
By understanding and leveraging these melodic phases, you can create powerful and expressive user interfaces that resonate with your audience.
So, let your fingers dance across the keys of React lifecycles and conduct a symphony that captivates users, leaving them in awe of your harmonious creations.